Day 2
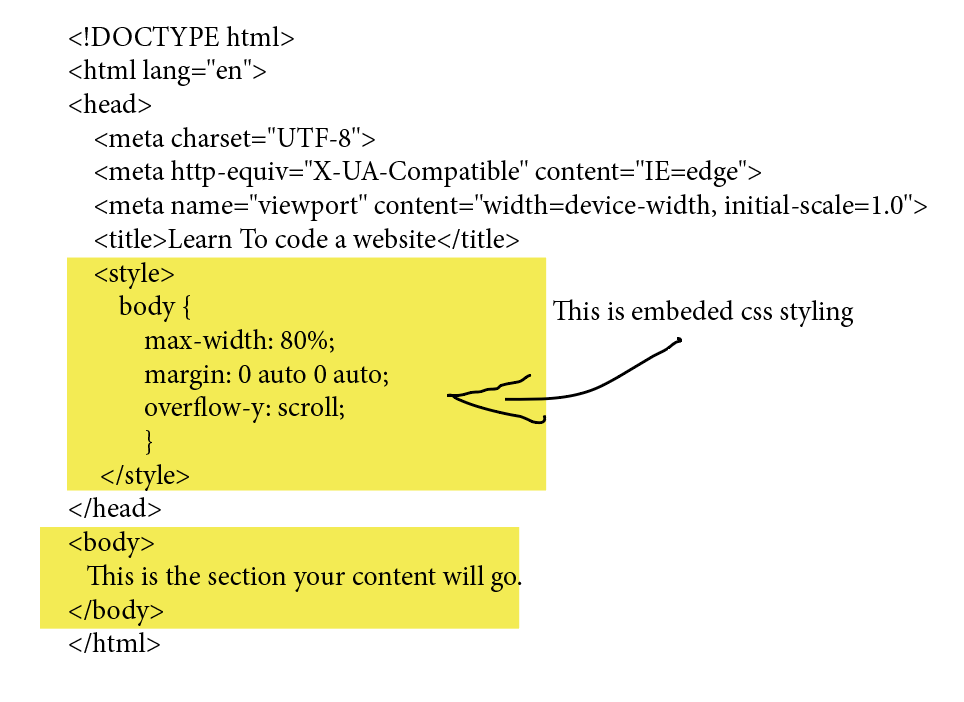
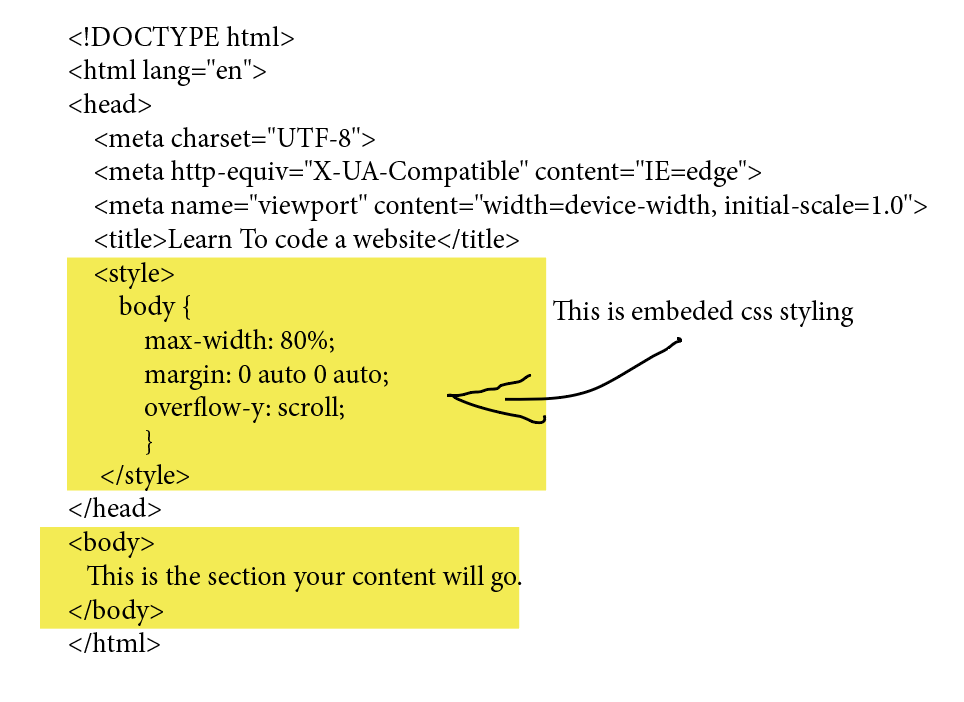
This web site is set at 80% width. That means that it will only take up 80% of the webpage.
Here is the code created in css.

DOM: Document Object Model
Within each page of a website you can only have one top level heading. A top Level heading will be the h1 tag.
Here are the different sized for your headings.
To describe front end developement I like to reference the human body or the home you live in, Here is an example:
HTML is the body(static). Css are the clothing the body wears(styling). Javascript is the movement of the body(running, jumping). Javascript and java are completly different languages, do not confuse them as the same. Or you can compare a home. HTML is the frame of the home. Css is the furniture in the home. Javascript is the running water, and the lights. Anything that creates movement.
This web site is set at 80% width. That means that it will only take up 80% of the webpage.
Here is the code created in css.